
Hooks were introduced in React Native 0.59., and because Hooks are the future-facing way to write your React components, we wrote this introduction using function component examples. But since the introduction of React's Hooks API, you can add state and more to function components. Originally, class components were the only components that could have state. With React, you can make components using either classes or functions. (If you are a web developer, you may already have a local environment set up for mobile browser testing!) Function Components and Class Components DevDocs API Documentation Fast, offline, and free documentation browser for developers.
Devdocs app code#
Optionally, if you want to setup a local development environment, you can follow our guide to setting up your environment on your local machine and paste the code examples into your App.js file there. Go ahead and try changing the "Try editing me!" text above to "Hello, world!" The code is live and editable, so you can play directly with it in your browser.

Devdocs app android#
It’s a handy tool created by Expo to embed and run React Native projects and share how they render in platforms like Android and iOS. This introduction lets you get started immediately in your browser with interactive examples like this one: Where sensible, we have linked to resources and articles that go more in depth. While we do our best to assume no prior knowledge of React, Android, or iOS development, these are valuable topics of study for the aspiring React Native developer. If you’re new to JavaScript or need a refresher, you can dive in or brush up at Mozilla Developer Network. To work with React Native, you will need to have an understanding of JavaScript fundamentals.

Already familiar with React? You can skip that section-or read it for a light refresher. You can start here and read through these docs linearly like a book or you can read the specific sections you need. These docs were written for all learners, no matter their experience level or background. Apps can learn when they are being installed and uninstalled.
Devdocs app how to#
Many different kinds of people use React Native: from advanced iOS developers to React beginners, to people getting started programming for the first time in their career. This article describes how to implement the installation and setup flows for your app. Continue reading for an introduction to the documentation, Native Components, React, and more! This extension contributes the following setting: "devdocs.Welcome to the very start of your React Native journey! If you're looking for environment setup instructions, they've moved to their own section.
Devdocs app Offline#
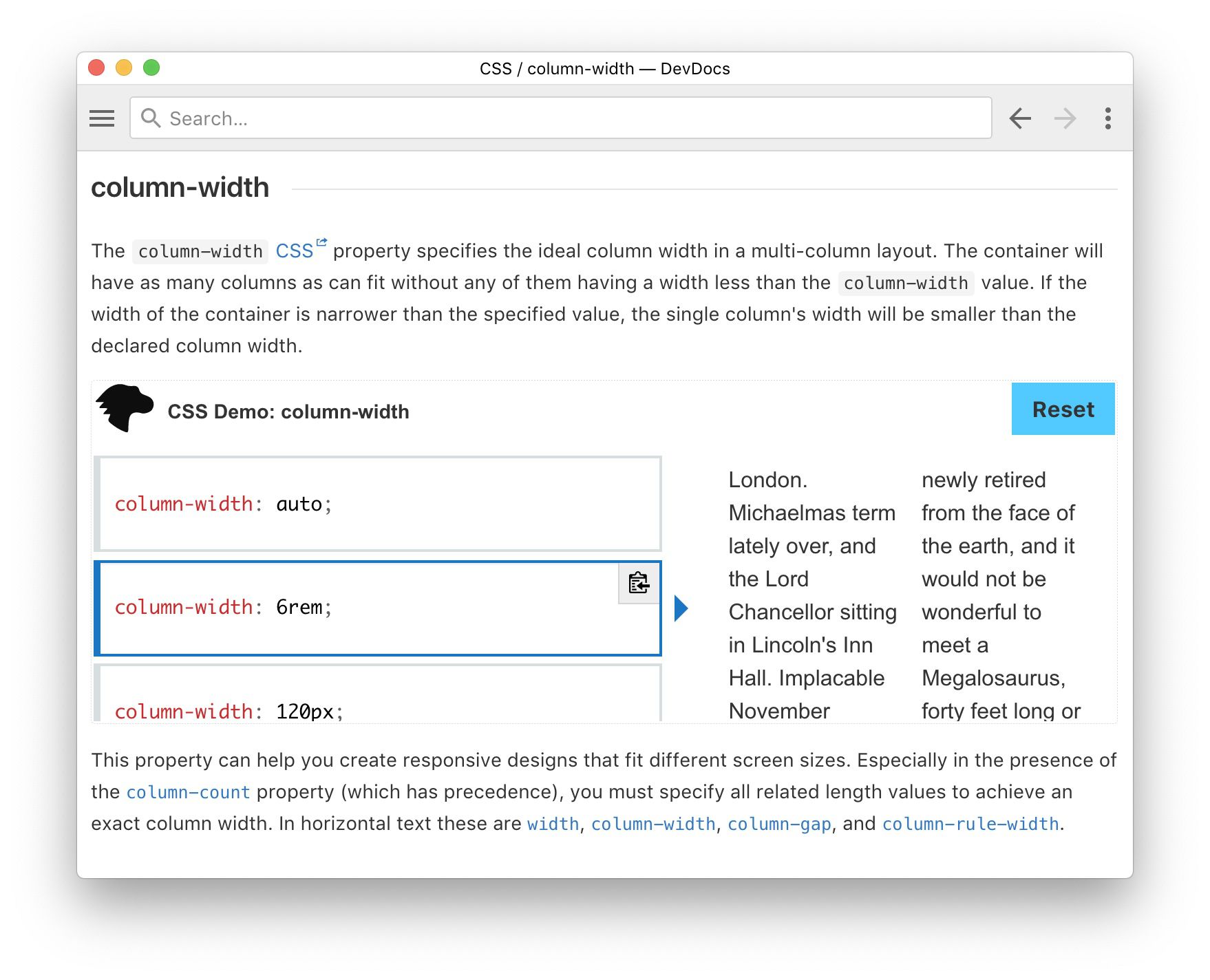
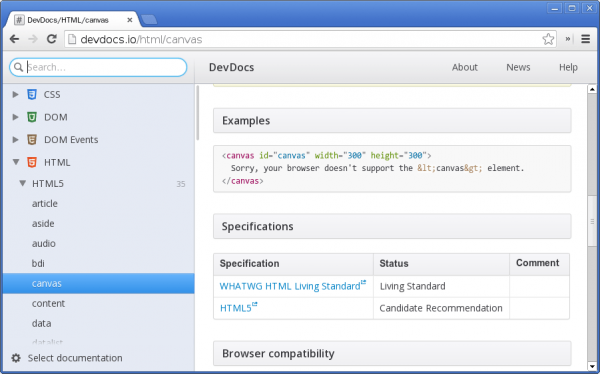
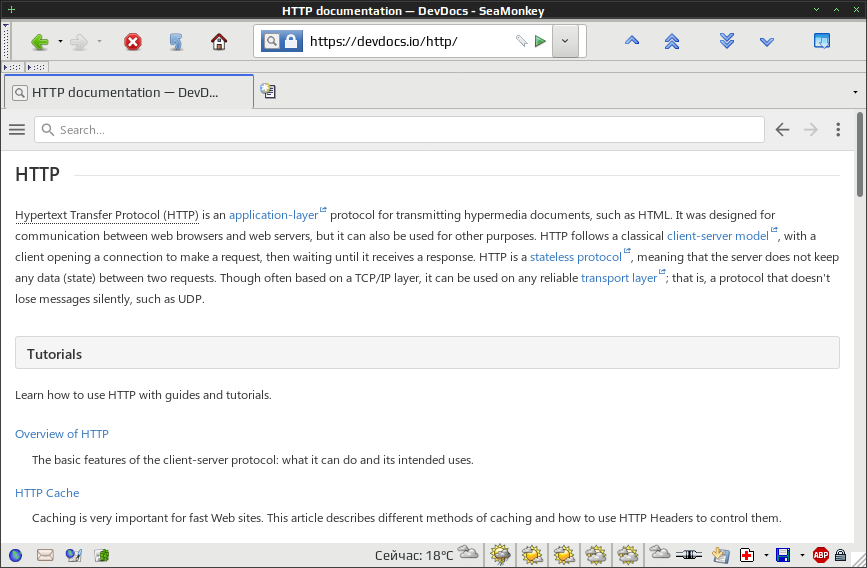
All documentations are provided and hosted by devdocs.io. CSS API documentation with instant search, offline support, keyboard shortcuts, mobile version, and more. This is a simple wrapper around devdocs.io. Serverless Containers in Kubernetes environments. Search DevDocs with the word under cursor or selected words Knative is an Open-Source Enterprise-level solution to build Serverless and Event Driven Applications. Search documentation on devdocs.io inside VSCode Commands Name It is not recommended to use this extension any more.

WARNING: Due to restriction imposed by vscode.previewHtml, all preferences and offline data for DevDocs will be lost after VSCode restart.


 0 kommentar(er)
0 kommentar(er)
